Като IT експерт често ме питат как да добавя хипервръзка към JPEG изображение във Photoshop. Ето кратко описание на това как да го направите. Първо отворете изображението във Photoshop. След това изберете областта, към която искате да поставите хипервръзка. За да направите това, щракнете върху инструмента „Избор“ в лентата с инструменти и след това щракнете и плъзнете, за да създадете селекция. След като направите избора, щракнете върху бутона „Създаване на хипервръзка“ в лентата с инструменти. Това ще отвори диалоговия прозорец „Вмъкване на хипервръзка“. В диалоговия прозорец „Вмъкване на хипервръзка“ ще трябва да въведете URL адреса, към който искате да се свържете, в полето „Връзка към“. След това щракнете върху бутона „OK“. Това е! Вече сте добавили хипервръзка към вашето JPEG изображение.
Искам създаване на кликваща уеб връзка към JPG ? Photoshop е многофункционалният софтуер на Adobe за редактиране на графики. Photoshop може да се използва за извършване на много работа извън традиционните графични задачи. Може би създавате уебсайт и искате да добавите снимки, които ще имат връзки. Photoshop може да се използва за добавяне на хипервръзка към JPEG изображения. Когато ти добавете хипервръзка към изображение с Photoshop , Photoshop също предоставя HTML код, така че изображението да може да бъде вградено във вашия уебсайт.

Как да добавите хипервръзка към JPEG изображение във Photoshop
Добавяне на хипервръзка към JPEG във Photoshop може да се направи за цялото изображение или част от изображението. Възможността за хипервръзки към изображения във Photoshop е чудесна за добавяне на изображения към уебсайтове. Електронната търговия от други уебсайтове, които използват изображения, може да направи тези изображения кликващи. Можете също така да създавате уеб страници във Photoshop като едно изображение и след това да добавяте връзки. Така една уеб страница може да бъде красиво проектирана с Photoshop. Необходими стъпки:
- Подгответе изображението
- Добавете хипервръзка
- Пазя
1] Подгответе изображение
Отворете изображението във Photoshop, като отидете на Файл много отворен или чрез щракване Ctrl + О . Ще видиш отворен диалогов прозорец. Намерете изображение, щракнете върху него и натиснете отворен . Можете също да отворите изображение, като го намерите на вашия компютър, след което щракнете с десния бутон върху него и изберете Отворете от и избор Адобе Фотошоп . Друг начин да отворите изображение във Photoshop е да намерите изображението и да щракнете и плъзнете върху него във Photoshop. 
Това е изображението, към което ще бъдат добавени хипервръзките. Изображението е банер за сайта на пекарната.
Изображението, към което искате да създадете хипервръзка, може да е изображението, върху което работите в момента. И в двата случая направете изображението привлекателно, но информативно, така че да привлече вниманието на потребителите. Отвореното изображение може да се редактира и да се добавят думи за изричане Натисни тук или нещо, което да каже на потребителите да кликнат.
Можете да направите цялото изображение да може да се кликва или само част от него. Ако ще редактирате отворено изображение, за да го направите връзка, можете просто да напишете Натисни тук върху него или нещо, което ще каже на потребителите да кликнат.
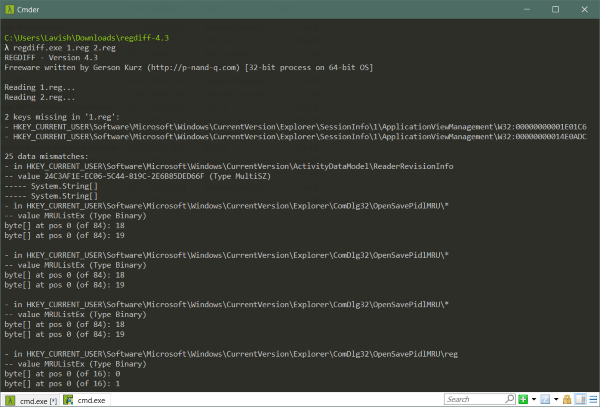
разлика между командния ред и PowerShell
Когато създавате уеб страница във Photoshop, която искате да направите кликваща, ще трябва да я създадете и запазите като изображение. След това трябва да решите къде искате да можете да кликвате. Това обикновено са бутони, изображения, лога и други части от уеб страница, върху които може да се кликне. Моят начин за добавяне на хипервръзки към изображение, създадено във Photoshop, е да запазя файла на Photoshop като JPEG, след това да отворя JPEG файла във Photoshop и да добавя връзките.
2] Добавете хипервръзка
След като приключите с подготовката на вашето изображение и сте доволни от това как изглежда, можете да преминете към следващата стъпка. Определете частта или частите от изображението, към които искате да създадете хипервръзка. Би било добра идея да запазите готовото си изображение или уеб страница като Photoshop PSD файл. Това ще ви позволи да правите промени в изображението, ако имате нужда. След това можете да запишете копие на изображението в различен файлов формат, за да добавите хипервръзка. Тъй като изображението ще се използва в мрежата, най-добре е да го запазите като JPEG и след това да добавите хипервръзка. Можете да добавите бутони, текст, икони или нещо друго, към което искате да създадете хипервръзка.
Изрежете изображение
Сега, след като сте подготвили изображението и всичко е на мястото си, е време да добавите хипервръзката. Преди да можете да направите това, ще трябва да нарежете частите от изображението, към които искате да поставите хипервръзка. 
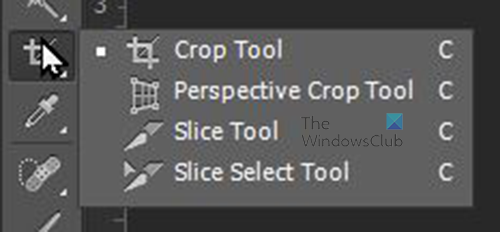
Отидете в лявата лента с инструменти и намерете инструмента Slice, той е в същото изскачащо меню като инструмента Crop. Ако не виждате инструмента Slicer, натиснете и задръжте Инструменти за рязане докато видите изскачащото меню, след което можете да щракнете, за да изберете Инструмент за рязане .
След като изберете инструмента Slicer, можете да оградите всичко в изображението, към което искате да поставите хипервръзка.
Просто оградете изображение, текст, икона, бутон или каквото искате да маркирате. Щракнете и плъзнете елемент по диагонал и ще видите поле с число и няколко линии. Всеки направен фрагмент ще има номер. Можете да местите маркера за срез около изображението, за да го коригирате, като използвате клавишите със стрелки на клавиатурата. Можете също така да направите рамката на среза около елемент по-голяма или по-малка, като задържите курсора на мишката над страната, докато се появи стрелка с двоен връх, след което щракнете и плъзнете.
уеб прокси скрий ме
В тази статия „Щракнете за повече информация“ и шапката на готвача ще бъде хипервръзка, в зависимост от това, което искате, можете да добавите хипервръзки към други елементи. шефът има може да има хипервръзка към началната страница, така че потребителят да бъде отведен до началната страница всеки път, когато щракне върху нея. Кликнете за повече информация може да бъде свързан към страница с допълнителна информация за продажбата или друга информация, която искате потребителят да намери.
За да добавите хипервръзка към множество места в изображение, просто проследете с инструмента Slicer върху всяка област една по една. Можете да добавите същия или различен URL към всеки фрагмент.

Това е изображението с показаните фрагменти. Шапката на главния готвач и бутонът Още информация са свързаните с хипервръзка части. Изображението обаче има линии, които го карат да изглежда като изрязано в маса. Това е така, защото изображението всъщност се нарязва и поставя в таблица, а след това HTML ги записва заедно на уеб страницата.
cortana спряно
Добавете URL

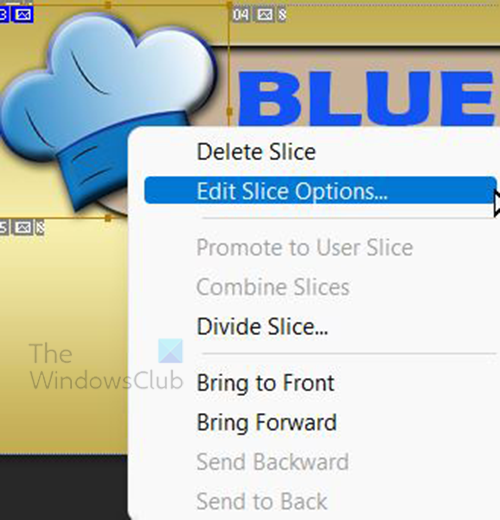
След като фрагментите са създадени, е време да добавите URL адреса към фрагментите. Щракнете с десния бутон върху фрагментите, които ще препращате, и изберете Промяна на опциите на фрагмента .

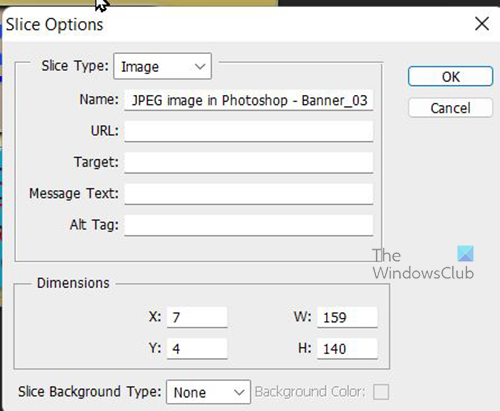
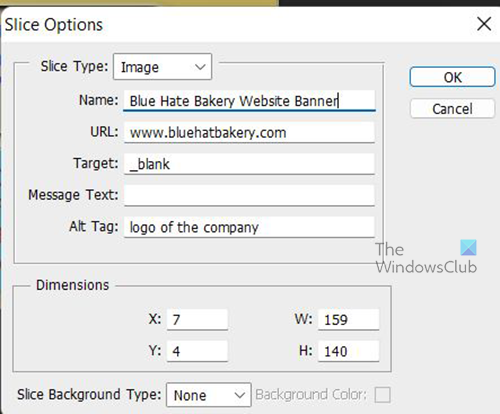
Опции за резене ще се появи диалогов прозорец за добавяне на информация. Можете да добавите Име изображения и URL адрес които искате потребителят да бъде пренасочен, когато кликне. Ако искате връзката да се отвори в нов раздел, въведете _празно IN Мишена поле. За да направите връзката лесно достъпна за хора с увредено зрение, добавете описателен текст към Вземете всичко поле. Когато приключите с въвеждането на информация, натиснете ГЛОБА за потвърждение на информацията и затваряне на прозореца. Бихте повторили стъпката за всички резени.

Това е пример за това как да попълните диалоговия прозорец с опции за нарязване.
3] Запазване
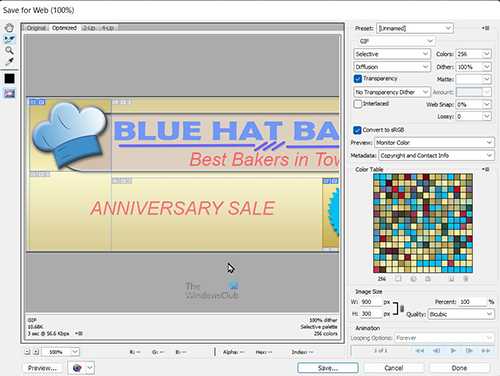
Сега, след като изображението е подготвено и хипервръзките са добавени, е време да го запазите, за да може да се използва на уебсайта. За да запазите отидете на Файл Тогава Запазване за уеб или щракнете Alt + Shift + Ctrl + S . В някои версии на Photoshop ще трябва да отидете на „Файл“ и след това Запазване за мрежата (наследено) .

Появява се диалоговият прозорец Запазване за уеб.

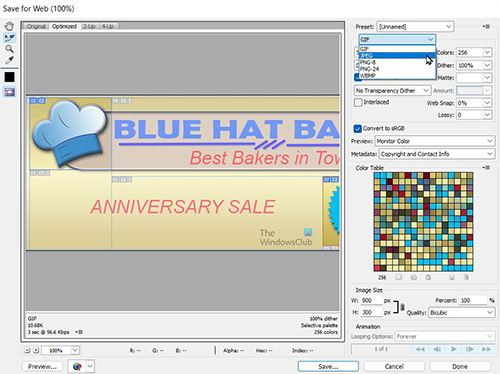
Над където има gif , щракнете върху падащата стрелка и изберете JPEG . Това ще запази резултата като JPEG. JPEG е най-добрият формат за изображения за използване в мрежата поради малкия си размер и факта, че Photoshop е запазил файла като растерно изображение. Растерните изображения са най-подходящи за уеб. Когато е готово, щракнете Пазя в долната част Диалогов прозорец Запазване за уеб .

как да деинсталирам езиков пакет windows 10
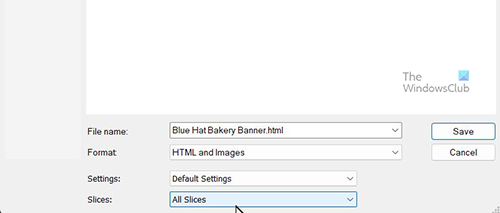
Това ще се отвори Запазване на оптимизиран като прозорец . Отидете на формат и изберете HTML и изображение като файлов формат. Ще забележите, че разширението на името на файла е променено на .html. Photoshop ще запази HTML файла с хипервръзки към изображенията, както и самите изображения. Вие ще изберете къде искате да запазите папката.
Когато записвате като HTML, вие записвате множество файлове и папки. Има HTML файл, който ще изглежда като браузъра по подразбиране. Ще има и папка с парчета изображения, които са били нарязани. Не се притеснявайте, HTML кодът ще събере всички части на уеб страницата.
Когато записвате файлове, уверете се, че HTML файлът и папката с изображения са записани на едно и също място. HTML файлът ще бъде свързан към файлове с изображения чрез местоположението на файла. Може да се наложи да създадете папка, за да ги съхранявате заедно. Когато сте готови, щракнете Пазя .
Когато приключите със записването, навигирайте до избраното от вас местоположение и ще видите HTML файла и папката Pictures. Ако щракнете върху HTML уеб страница, ще видите, че изображението се отваря като уеб страница и връзките могат да се кликват. Те обаче няма да ви отведат до уеб страница или интернет, те просто ще кажат, че файловете не са налични. Това е така, защото файловете са изолирани от активната уеб страница.
Ако искате да видите HTML кода, можете да щракнете с десния бутон върху HTML файла и да изберете „Отваряне с Notepad