Като програмист знаете, че наличието на правилните инструменти може да направи голяма разлика във вашата продуктивност. Същото важи и за вашия уеб браузър. Правилните разширения могат да ви помогнат да работите по-ефективно и да свършите повече. Ето някои от най-добрите разширения за Chrome, Firefox и Edge за програмисти.
1. Chrome DevTools: Това е задължително разширение за всеки програмист, който използва Chrome. Той предоставя различни инструменти за отстраняване на грешки, създаване и профилиране на вашите уеб приложения. 2. Firebug: Това разширение е от съществено значение за програмисти, които използват Firefox. Той предоставя различни инструменти за отстраняване на грешки и отстраняване на неизправности във вашите уеб приложения. 3. Кутия с инструменти за уеб програмисти: Това разширение е задължително за всеки уеб разработчик. Той предоставя различни инструменти за създаване, отстраняване на грешки и оптимизиране на вашите уеб приложения. 4. Edge DevTools: Това разширение е задължително за всеки програмист, който използва Edge. Той предоставя различни инструменти за отстраняване на грешки, създаване и профилиране на вашите уеб приложения.
Това са само няколко от многото страхотни разширения, които са достъпни за програмисти. С правилните инструменти можете да работите по-ефективно и да свършите повече.
Разработчикът или програмата ще прекара толкова време в браузъра, колкото и в IDE. За да ви помогнем с програмирането, имаме списък с някои от най-добрите Разширения за Chrome, Firefox и Edge за програмисти . Всички тези разширения са безплатни и ако пишете или искате да пишете код, опитайте да добавите няколко разширения от списъка към вашия браузър.

Разширения за Chrome, Firefox и Edge за програмисти
По-долу са най-добрите разширения за Chrome, Firefox и Edge за програмисти.
- уеб разработчик
- Usersnap
- Инструмент за разработчици React
- Wappalyzer - разширение за анализ на уебсайтове
- Code Cola - Разширение за преглед на изходния код
Нека поговорим за тях подробно.
1] Уеб разработчик

грешка в Windows Store 0x80070057
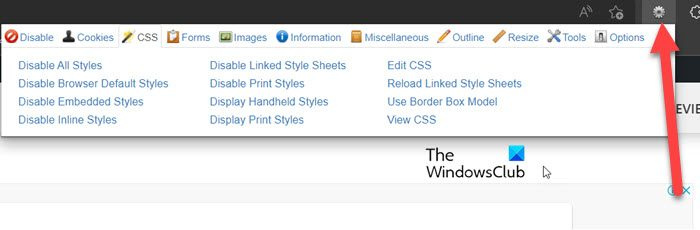
Web Developer е едно от най-добрите разширения за разработчици за потребители на Chrome, Firefox и Edge. Този браузър ще добави лента с инструменти към вашия браузър, която при щракване показва редица инструменти, които можете да използвате на уеб страницата.
Има различни категории като Деактивиране, Бисквитки, CSS, Изображения, Форми, Контур, Информация, Разни и Преоразмеряване. Когато отидете в категория, ще има различни инструменти, като възможност за редактиране на CSS, преглед на CSS и т.н.
Това разширение първоначално е предназначено за потребители на Chrome, но тъй като Edge е базиран на chrome, разширението ще работи и с него. Всичко, което трябва да направите, е да разрешите разширения от други сайтове. ДА СЕ изтегляне на уеб програмист отидете на chrome.google.com ако използвате Chrome или Edge, или отидете на addons.mozilla.org ако го направите, използвайте Firefox.
2] Персонализирано обвързване
Това разширение ви позволява да заснемате или правите бележки под линия на всеки уебсайт, който харесвате. Можете да използвате това разширение, за да получите обратна връзка от потребителите или да проследите грешки във вашия проект. Така че, ако сте разработчик, това може да бъде много полезно, можете да събирате обратна връзка и след това да я използвате, за да подобрите кода си.
Заснетото съдържание може да се види с помощта на проекта Usersnap. Освен това можете да свържете Usersnap с различен софтуер за управление на проекти като JIRA, Slack и др.
създаване на скриптове на PowerShell
По-долу има връзки за изтегляне на Usersnap за вашия конкретен браузър.
- Edge и Chrome : chrome.google.com
- Огнена лисица : addons.mozilla.org
3] Инструменти за разработчици на React

Разширението React ви предоставя React JavaScript библиотека за уебсайт. Без съмнение това е едно от най-добрите разширения за JavaScript програмисти. Тук можете да видите дърветата на реакциите, включително йерархията на компонентите, свойствата и някои други важни неща. Ако ви харесва това разширение и искате да го изтеглите за вашия Хром или ръб браузър, отидете на chrome.google.com и addons.mozilla.org за Огнена лисица потребители.
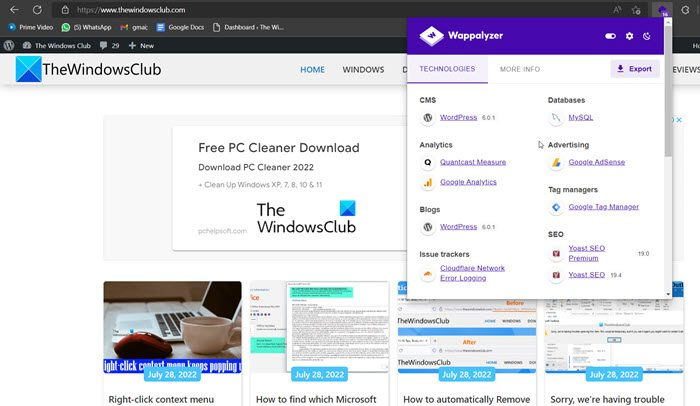
4] Wappalyzer - Разширение за анализатор на уебсайтове

Wappalyzer е чудесен избор, ако обичате да изследвате уебсайтове и искате да знаете какви технологии използват. Това разширение, когато се използва, ви дава списък на всички технологии, използвани на този сайт. Освен това е доста лесен за използване, просто трябва да отидете в секцията на таблото за управление, да щракнете върху разширението Wappalyzer и след това да проверите каква технология се използва за създаването на този сайт. Можете също да изтеглите таблицата с използваните технологии, като щракнете върху бутона „Експортиране“.
промяна на буквата на устройството windows 10
Това е, което можете да използвате, за да се подготвите за интервюта с големи продуктови компании като Amazon, Google и Microsoft. Така че, ако харесвате това разширение, отидете на chrome.google.com за браузъри Edge и Chrome, както и за addons.mozilla.org за Огнена лисица потребители.
5] Code Cola - Разширение за преглед на изходния код
Не на последно място, имаме Code Cola, разширение за преглед на изходния код. Това разширение ви позволява да проверявате изходния код на всеки уебсайт и след това да използвате вградения CSS редактор, за да напишете кода. Ако сте уеб разработчик, определено трябва да опитате това разширение. Ако искате да изтеглите това разширение за Chrome или Edge, моля, следвайте връзката chrome.google.com .
Надявам се, че вече имате достатъчно инструменти в арсенала си, за да започнете да програмирате.
Прочети: Какво представлява Microsoft Dev Box и как да се абонирам за него?
Подходящ ли е Microsoft Edge за уеб разработчици?
Microsoft Edge бързо изпреварва Internet Explorer, но все още има много добри браузъри, с които да се конкурира. Разработчиците на Microsoft обаче са положили много усилия в разработването на инструменти за уеб разработчици за Microsoft Edge Chromium. Има много инструменти не само за разработка и структура, но и за дизайн на уебсайт. Препоръчваме ви да проверите списъка с DevTools в Microsoft Edge, за да научите повече за този браузър и неговите функции.
Прочети: Съвети и трикове за браузъра Microsoft Edge
Съвместим ли е Edge с разширенията на Chrome?
Да, разширенията на Chrome работят в Edge. Тъй като и Edge, и Chrome са базирани на Chromium, те имат доста гъвкава среда. Въпреки това, за да използвате разширенията на Chrome в Edge, трябва да щракнете върху иконата Разрешаване на разширения от други сайтове бутон, когато бъдете подканени.
Това е всичко!
Прочетете също: Най-добрите Discord сървъри, към които да се присъединят програмисти.